Introducing start-web-app a simpler way to create all your apps using react and node
Hello everyone👋.
Today i am exciting to announce that i have made a package named as start-web-app which helps you to manage all the installations of you node and react apps in a much simpler way.
So this package is available on npm you need to install it globally to work and then just simply type npx start-web-app to run it.

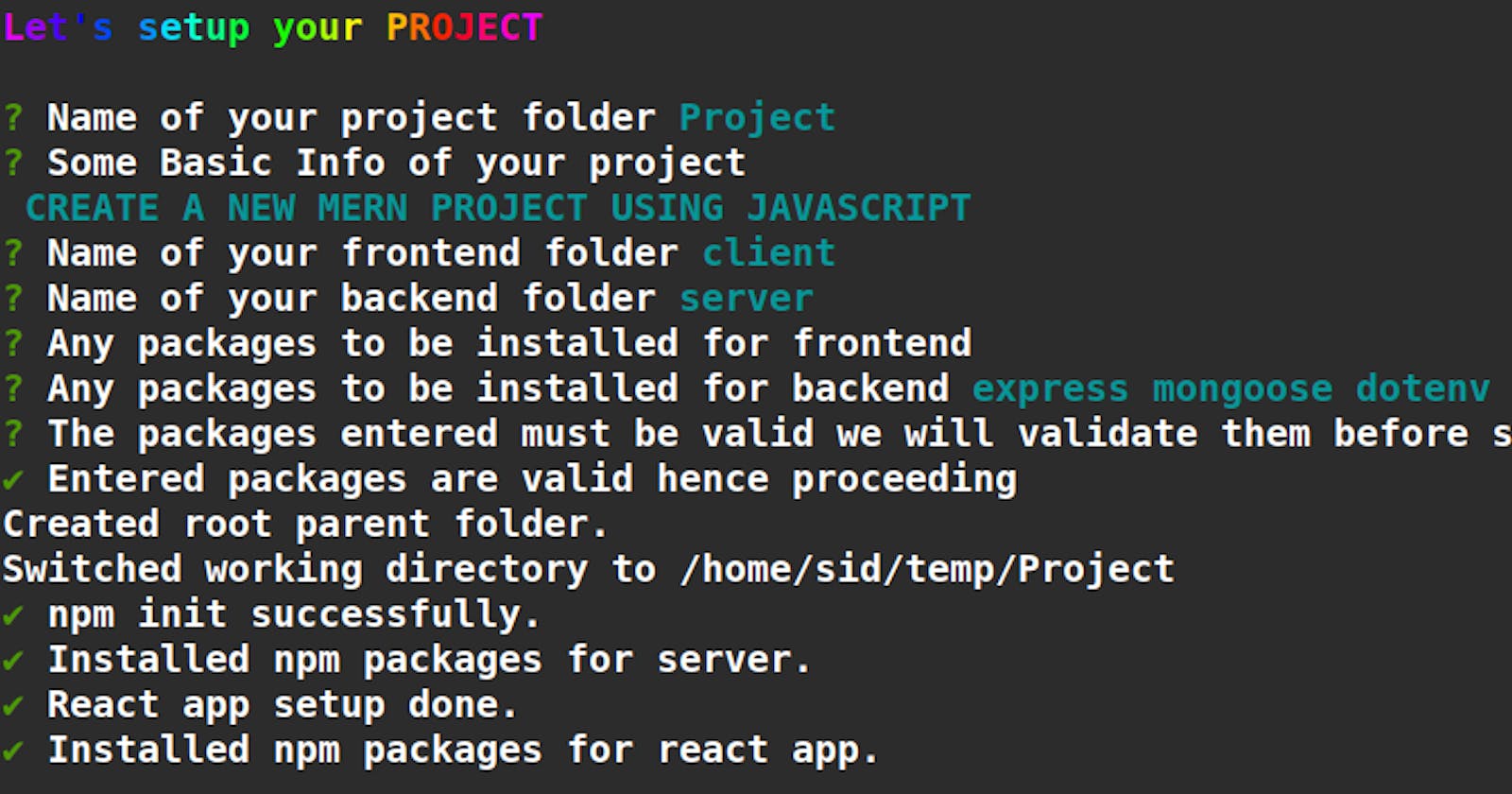
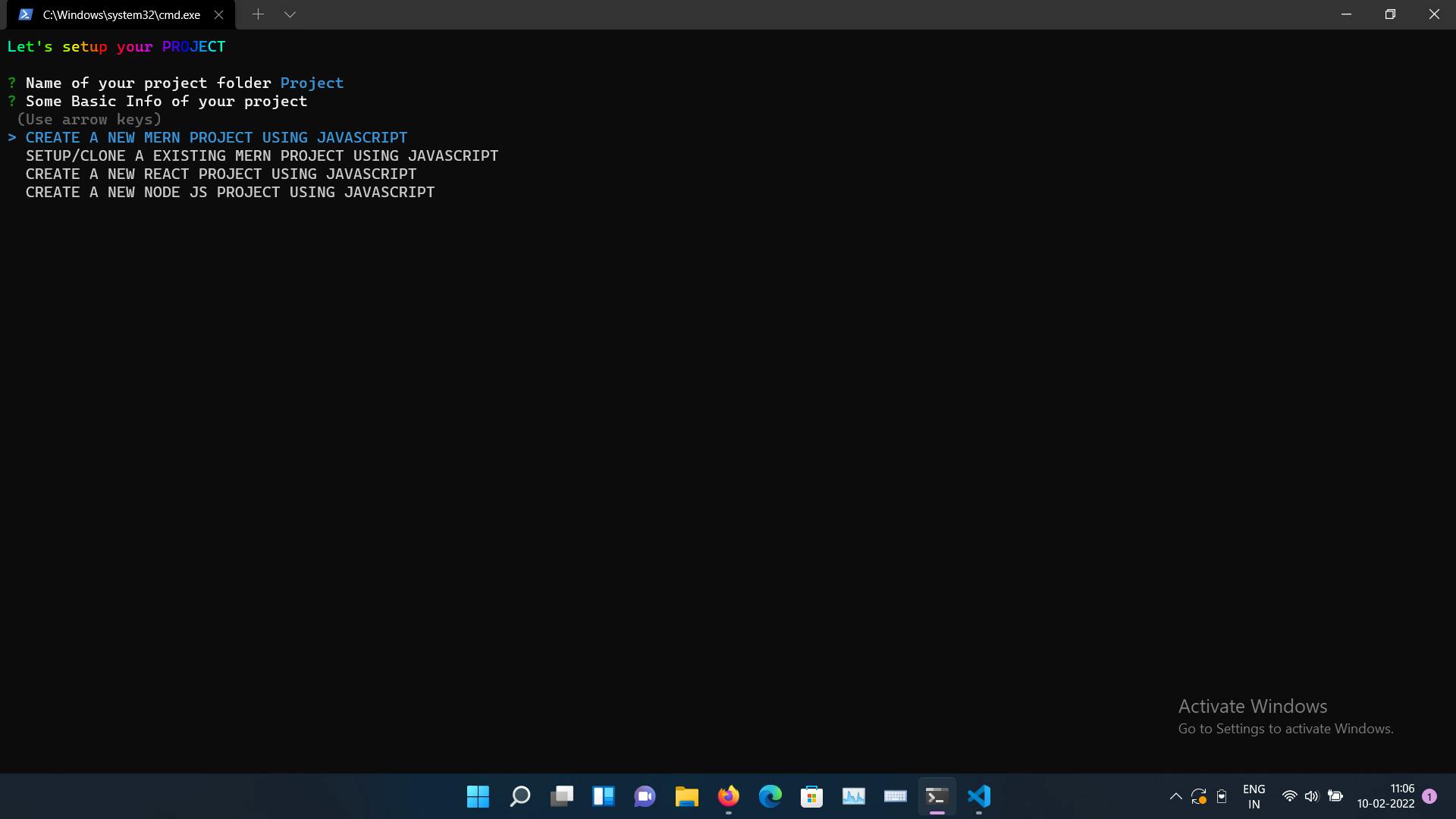
As you can see in the above image we have 4 options which will cover all basic needs of creating your project in minutes. After selecting the appropriate option for your use case you just need to answer some few and basic questions about you folder structure and any packages you need to install. And then we will setup your project and also will install all the packages required.
After everything is done then you can run the project easily without any issues.
So how did you like the package if you love it share it with friends and dev teams.
And I am also going to list all the packages used to make this package:-
all-the-package-names:-A list of all the public package names on npm.
chalk:-Used for Terminal string styling.
chalk-animation:- Colorful animations in terminal output.
cross-spawn:- Now here cross-spawn is special because in windows if we need to spawn a process which has spaces in between like npm i mongoose dotenv so this command will not work in windows when we use spawn it's because of it operating system specific and it happens in windows only hence to prevent this problem we need to use cross-spawn.
inquirer:- A collection of common interactive command line user interfaces.
nanospinner:- terminal spinner.
Also there are many future update going to happen to add more options to the package so stay tune for that
Thanks for reading 😊😊😊.
Follow for more such content @Siddharth9890.